最近整理图片 发现有硬盘里有好多图片 翻阅的时候引起了很多回忆。在查看图片的时候还发现 几乎所有使用图片拍摄的图片都包含位置信息,想到手机相册里的展示图片位置的功能 因此想要编写一个网站以此来展示我们过去的足迹。
经过几天的努力 在ai的帮助下 使用react 构件了一个纯前端的网站 可以方便的按照时间顺序回忆过去。
示例网站:Picture Time Machine
开源地址:Talentjoe/PicTimeMachine
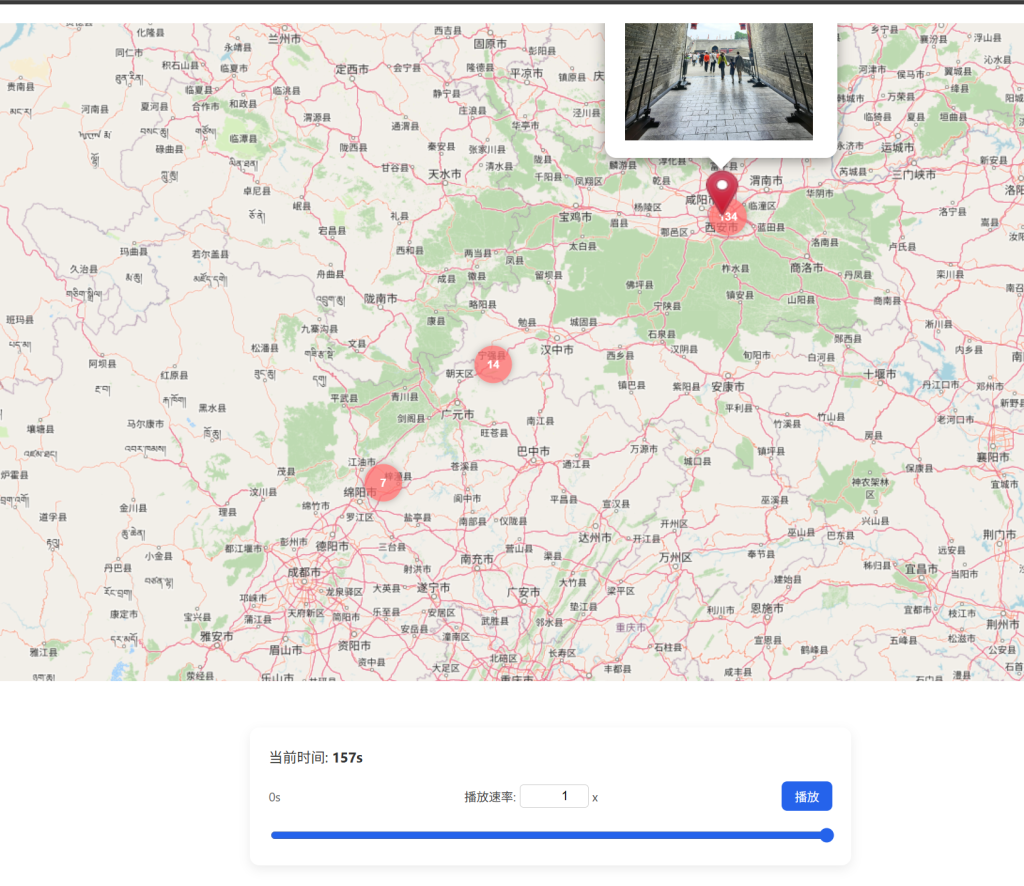
该网页是提供了一个地图,以及一个时间轴,通过导入带有exif信息的图片 可以将图片按照时间顺序以此绘制到地图上 表注对应位置以及时间,通过拖动时间条,可以实现前往不同时间。例如:
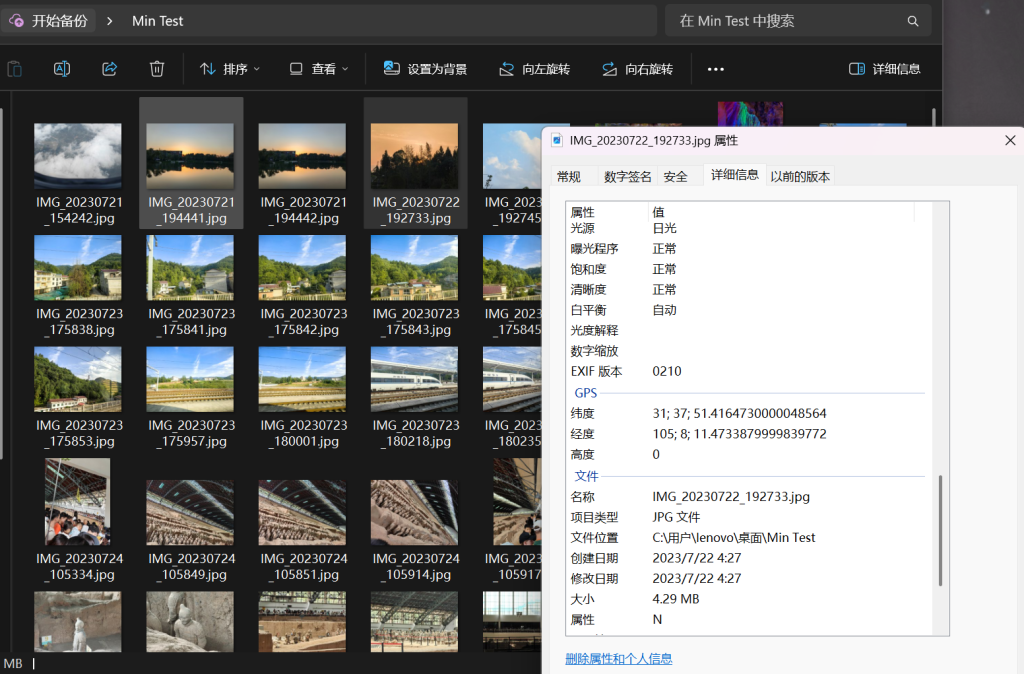
要使用该网站 请准备好一个文件夹 装有未被压缩的图片。请右键属性在详细信息中确认是否包含exif的gps信息,否则无法正确使用。

接下来请访问上方网站 Picture Time Machine。点击确定,在下方选择上一步选择好的文件夹 点击上传 网站会提示您多少图片是可以正确读取的。请注意 虽然提示显示需要上传 但是本网站为静态网站 并不会真正将图片上传 请放心使用。之后您就可以点击播放按钮,并滑动进度条 调整位置。如果您在国内 默认地图无法显示 请点击设置为国内按钮,使用国内源。
当播放完成后,地图会展示您所有图片的位置,您可以点击对应图片查看详情。也可以在播放的时候将进度条拉到最后 直接查看。

2025.4.10> 当前项目仍然处于起草阶段 未来或许会更新更多功能,比如加入笔记功能 让您能够用文字记录您的心情;加入自定义时间 和 顺序功能 定义您自己的项目。当前版本仍然存在不少问题,不定期维修!欢迎反馈。
2025.4.19> 修复某些错误用语 允许用户选择特定的图片展示 而不用选择整个文件夹。增加选择地图提供商的功能。允许用户在已有图片的基础上添加图片。优化图片概览部分。增加高德地图调用。

《 “[开源项目] 图片时光机” 》 有 2 条评论
hi
Hi there. Are you interested about the project? I may make an English version of it.